ブログを書くためWordpressを開いたものの、この操作どうやってやるんだろう…?
という経験はありませんか?
私もブログを初めてすぐの頃は記事を書く時間より操作がわからなくて調べている時間の方が長く大変でした
そこで今回はよく使うWordpressの操作方法について画像付きで説明していきたいと思います
難しい操作は無いので説明を読んでもらえればわかるようになると思います!
1.タイトル、記事本文の入力場所
まずはタイトルと記事本文の入力場所を説明します
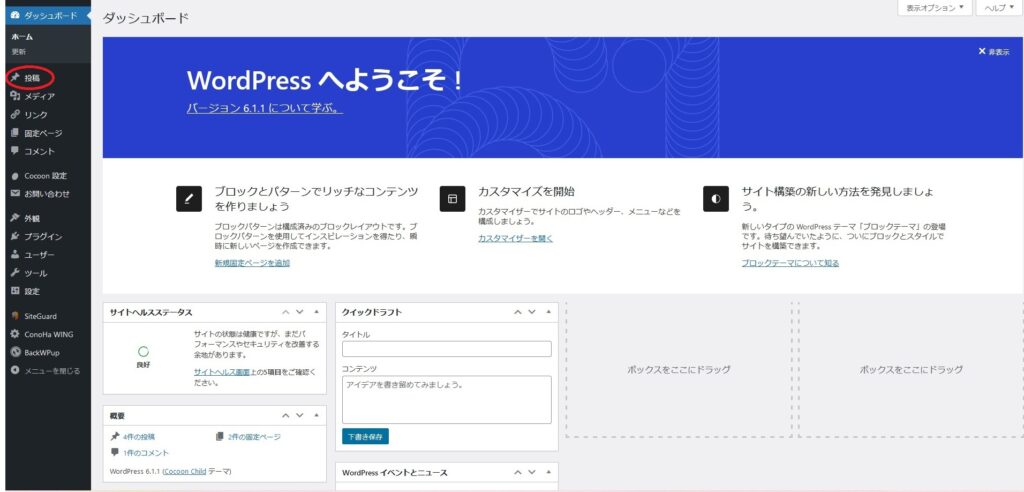
①Wordpressにログインし、画面左のメニューにある「投稿」を押します

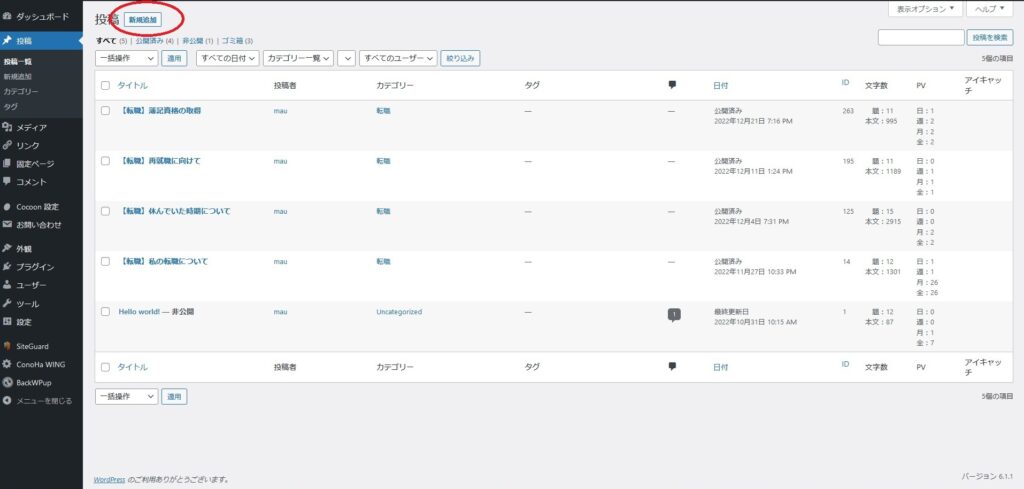
②画面左上にある「新規追加」ボタンを押します

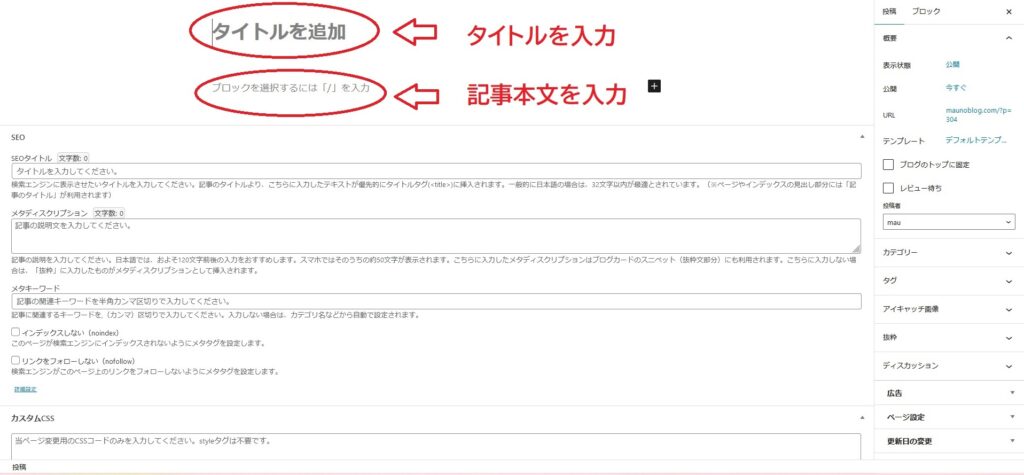
③開いた画面のそれぞれの入力場所は次のとおりです

2.見出し、目次を作る
次に文章を読みやすくするため、目次と見出しの作り方を説明します
目次はプラグインを入れて作る方法もありますが、今回はプラグインを使わない方法で説明します
最初に補足ですが、Wordpressは見出しを複数作ることで自動的に目次が生成されます
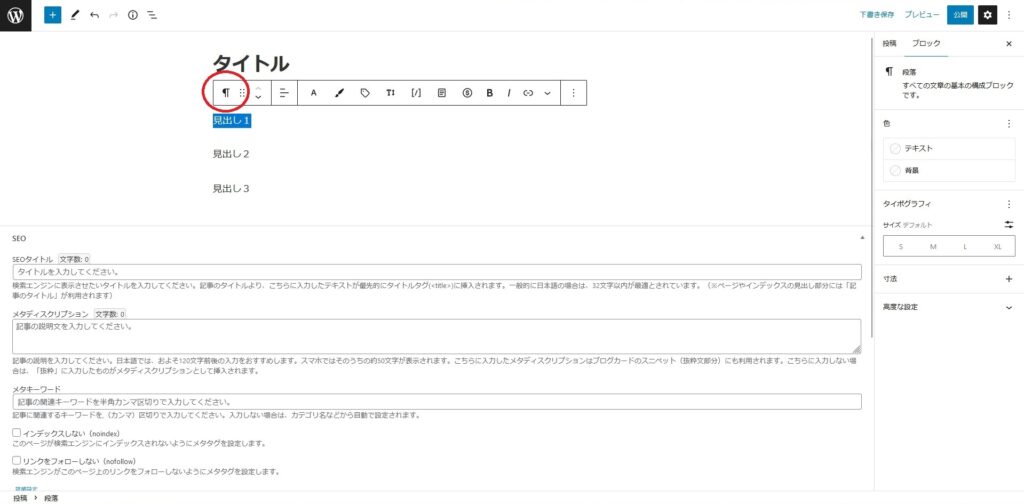
①見出しにしたい文をを範囲選択します
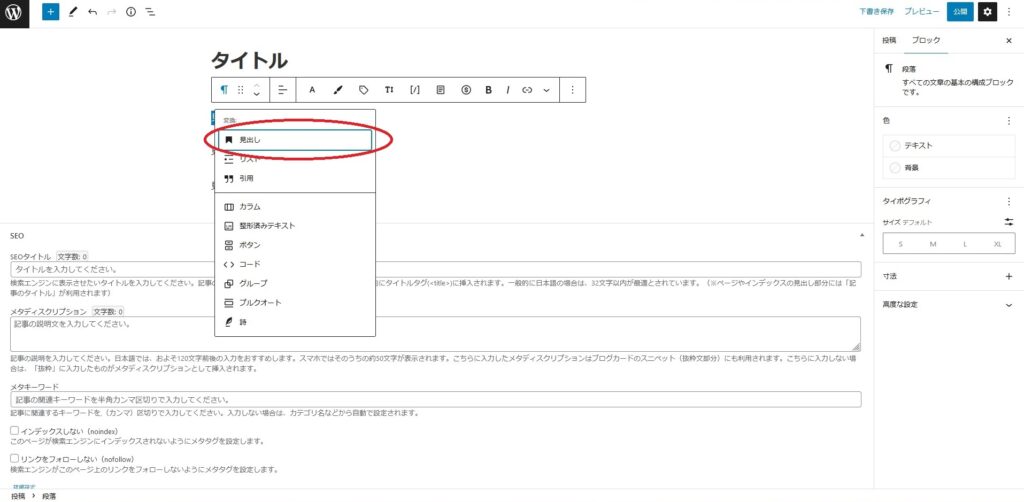
②範囲選択した文の上に表示されるメニューから一番左のマークを選択します

③すぐ下に表示される「見出し」を選択します

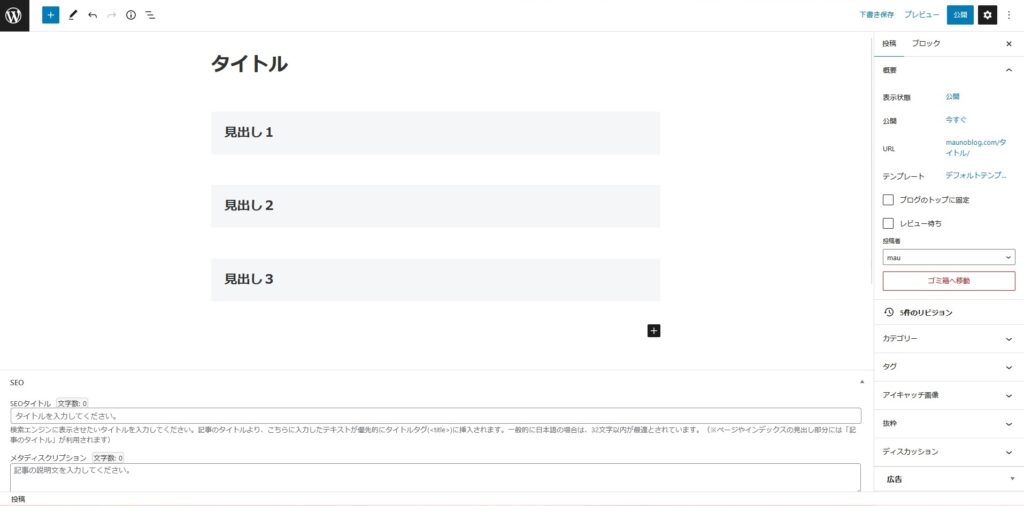
④そうすると文字が枠に囲まれて表示されます

これで見出しの作成は完了です
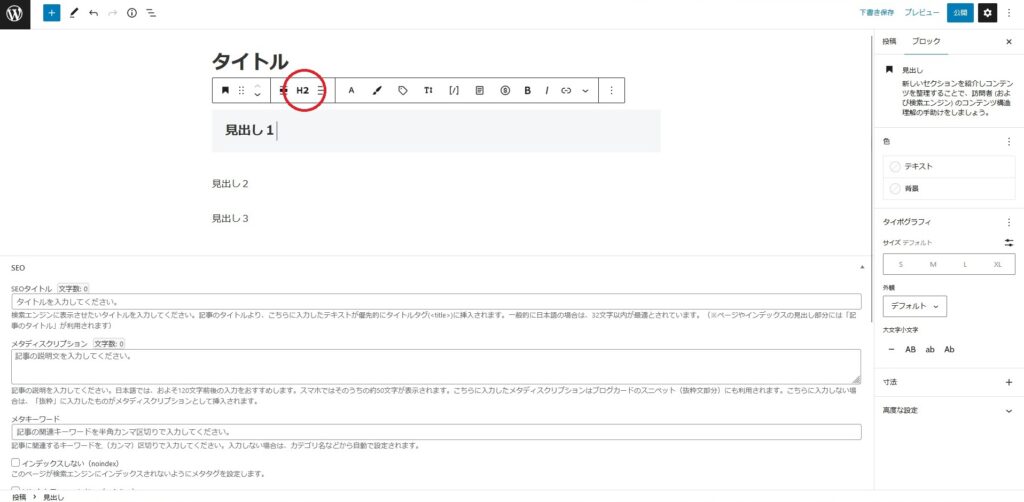
⑤メニューの上にある「H2」の数字で目次の大きさを変更できます
H2の下にH3を選択するとH3がH2の小項目になるといった感じです
このページの目次も同じ作り方をしています

3.文、単語が目立つようにする
文や単語が目立ちやすくなるよう加工の仕方を説明します
3.1.文字を大きくする
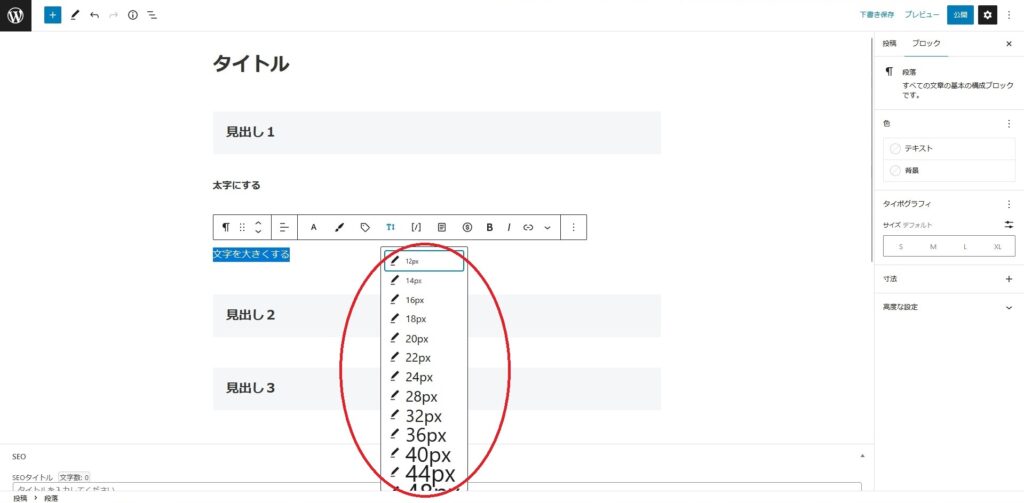
①大きくしたい文、単語を範囲選択します
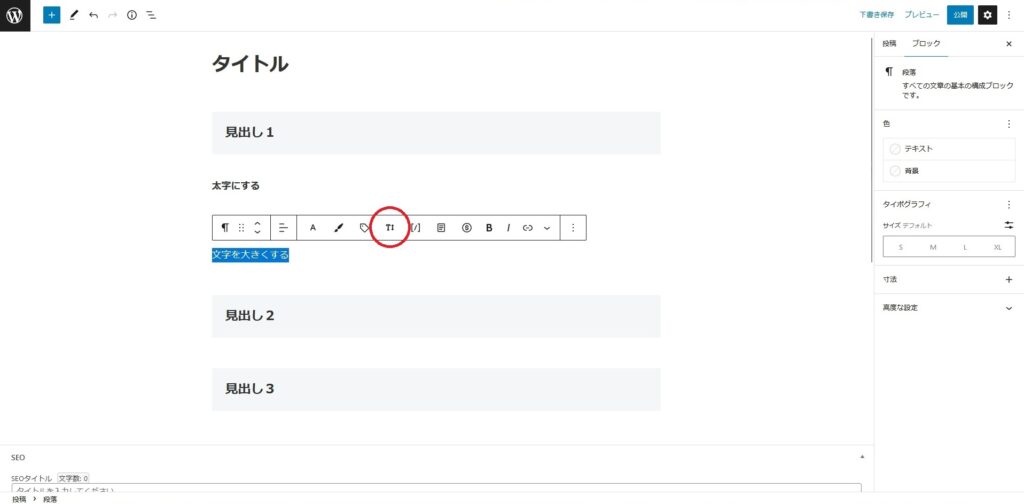
②範囲選択した文、単語の上に表示されるメニューから真ん中のマークを選択します

③表示される数字から好きな大きさを選択します

3.2.文字を太字にする
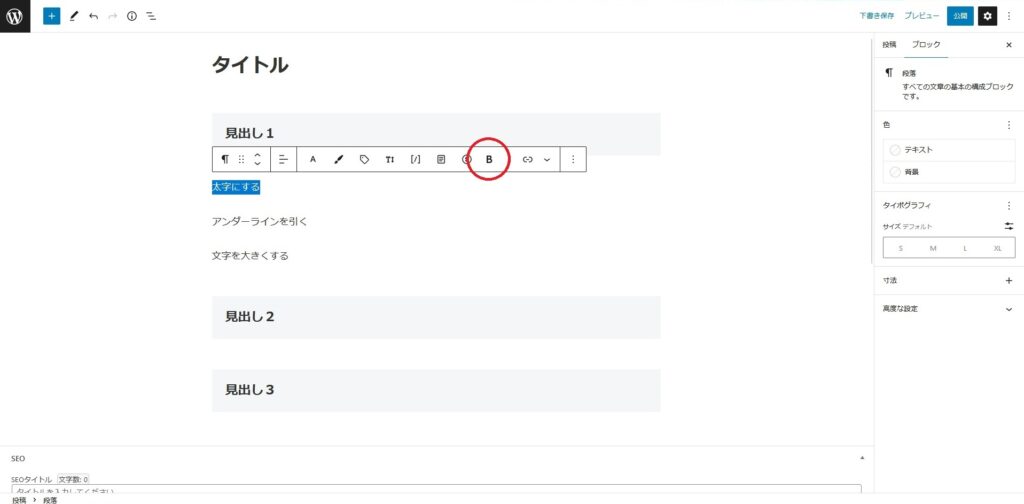
①太くしたい文、単語を範囲選択します
②範囲選択した文、単語の上に表示されるメニューから右の方にあるマークを選択します
※「Ctr」と「B」を同時押しすることでも太字に出来ます

太字にするとこのようになります
3.3.アンダーライン・マーカーをひく
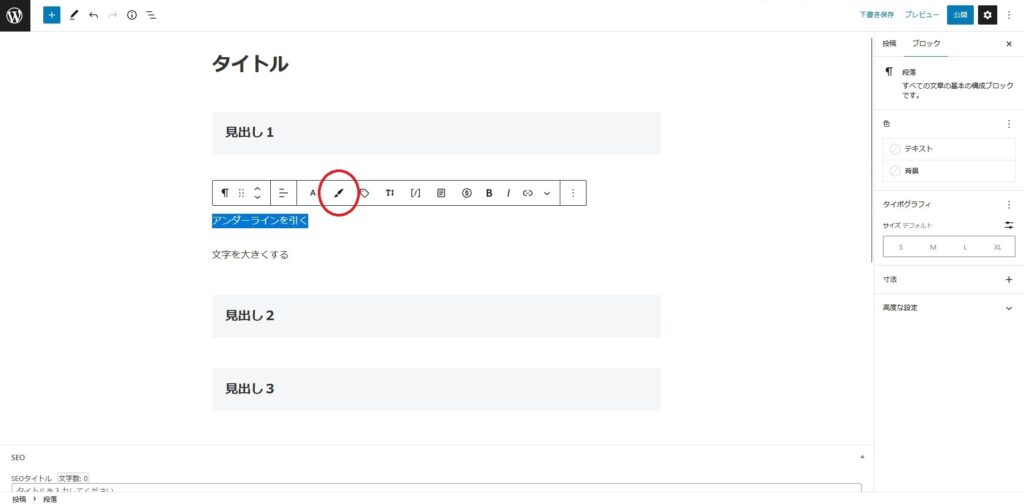
①アンダーライン・マーカーを引きたい文、単語を範囲選択します
②範囲選択した文、単語上に表示されるメニューから左の方にあるマークを選択します
※「Ctr」と「U」を同時押しすることでも文字のすぐ下に黒のアンダーラインも引けます

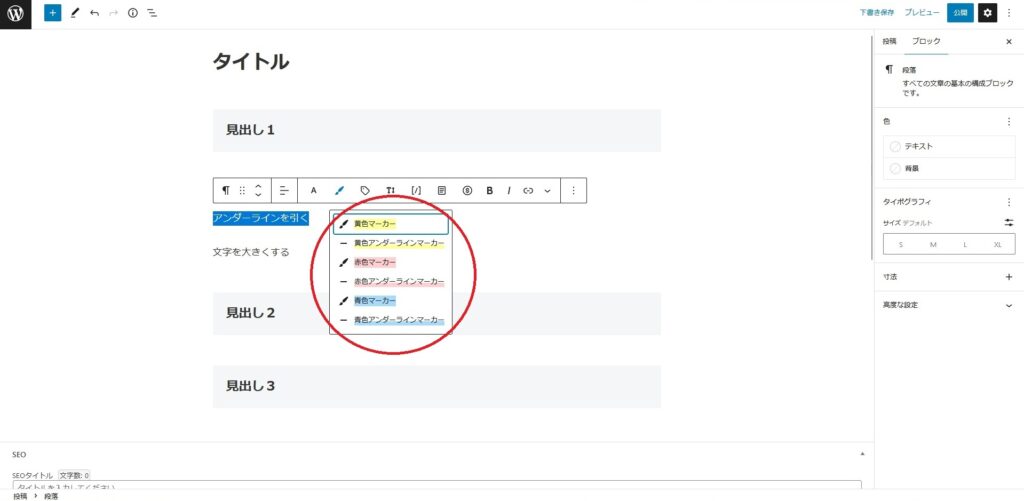
③引きたいアンダーライン・マーカーを選択します
アンダーラインとマーカーを引くとこのようになります

4.補足を入れる
文章などに対する補足の入れ方を説明します
4.1.吹き出しを入れる
①吹き出しを挿入したい場所にマウスカーソルを持っていき表示される青い+を選択します

②表示されるメニューの一番上の検索欄に「吹き出し」と入れて検索します

③吹き出しのボタンが表示されるので選択します
④吹き出しが挿入されるので画像を変える場合は左の画像欄をクリックし変えたい画像を選択、吹き出
しに文字を入力したいときは右の吹き出しをクリックし文字を入力します

4.2.画像を入れる
①画像を挿入したい場所にマウスカーソルを持っていき表示される青い+を選択します
②表示されるメニューの一番上の検索欄に「画像」と入れて検索します
③画像のボタンが表示されるので選択します

④「アップロード」、「メディアライブラリ」、「URLから挿入」から好きな方法を選択し画像を挿入します

4.3.リンクを入れる
①リンク先のURLをコピーします
※この操作は後でも大丈夫ですが、先にやっておいた方がスムーズです
②リンクを張りたい文、単語を範囲選択します
※直接URLを張りたい場合は、張りたい場所をクリック
③範囲選択した文、単語上に表示されるメニューから左の方にあるマークを選択します

④表示されるメニューの一番上の検索欄にURL入力して検索、すぐ下に結果が表示されるので選択します
※①でコピーしたものをここで貼り付けます

5.ブロックとブロックの間に空白を入れる
文と文の間に空白を挿入する方法を説明します
ブロック内で「shift」と「enter」を押すことで改行することが出来るのですが、この方法ではプレビューを見たときにスペースを確保できていないのでご注意下さい
①吹き出しを挿入したい場所にマウスカーソルを持っていき表示される青い+を選択します
②表示されるメニューの一番上の検索欄に「スペーサー」と入れて検索します
③スペーサーのボタンが表示されるので選択します

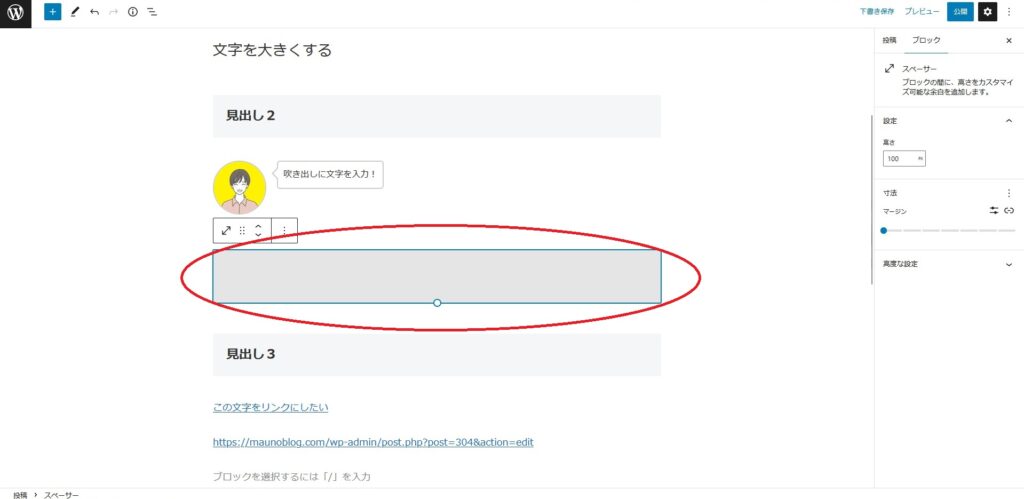
④四角形が挿入されるのでこの大きさで空白を調整します

今回の説明する操作は以上となります
どの操作も複雑というわけではないので、実際に操作してみればできるようになると思います
ここまで読んでいただきありがとうございます
また、次の記事も読んでいただけたら嬉しいです



コメント